Picture this: You’ve worked hard on setting up your paid media campaign and it’s now live. You’ve even set up tracking to make sure leads are flowing in. Next step is to optimize, right? Maybe, but you should ask yourself first, is the data I’m seeing come through valid? What steps have you taken to ensure the data is correct? It’s easy to overlook small details when we all have lots of moving pieces to consider, but it’s extremely important to ensure you have a validation methodology in place so you can be sure you are tracking what you think you are tracking – and optimize your campaigns to crush your goals!
Don’t worry though, you’re not alone. I’ve set up plenty of Google Tag Manager containers with custom tags only to find out later that the trigger was too broad or values weren’t being properly captured because of a code change on the site. Here are some common problems I’ve run into:
- Click trigger (ID, Class, or Text) was too broad
- Click triggers were too narrow so tags weren’t firing
- Values from custom javascript variables weren’t being captured

Particularly, I’ve noticed this issue with form fill-based custom events and the event count in Google Analytics not matching the backend lead count. In order to solve this issue, I was inspired by this blog post to create a spreadsheet-based custom events validator to match Google Analytics events count with backend lead count, as well as a lightweight CRM.
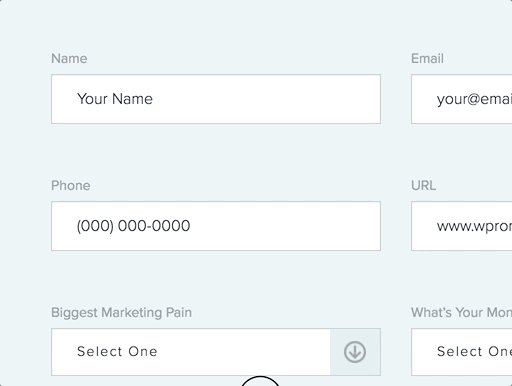
In order to create your own lead validator, you’ll need a basic understanding of Google Tag Manager (GTM), HTML, CSS, and Javascript. For this particular project, you’ll need to understand how to write a script to find values in form fields via Javascript, how to turn those values into variables and create tags, triggers, and variables in GTM. For this walk-through, we’ll use Wpromote’s “Let’s Talk” form, which is located on the header of our website.
Finding Fields To Capture
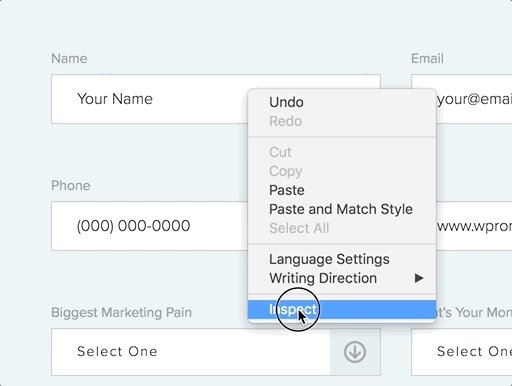
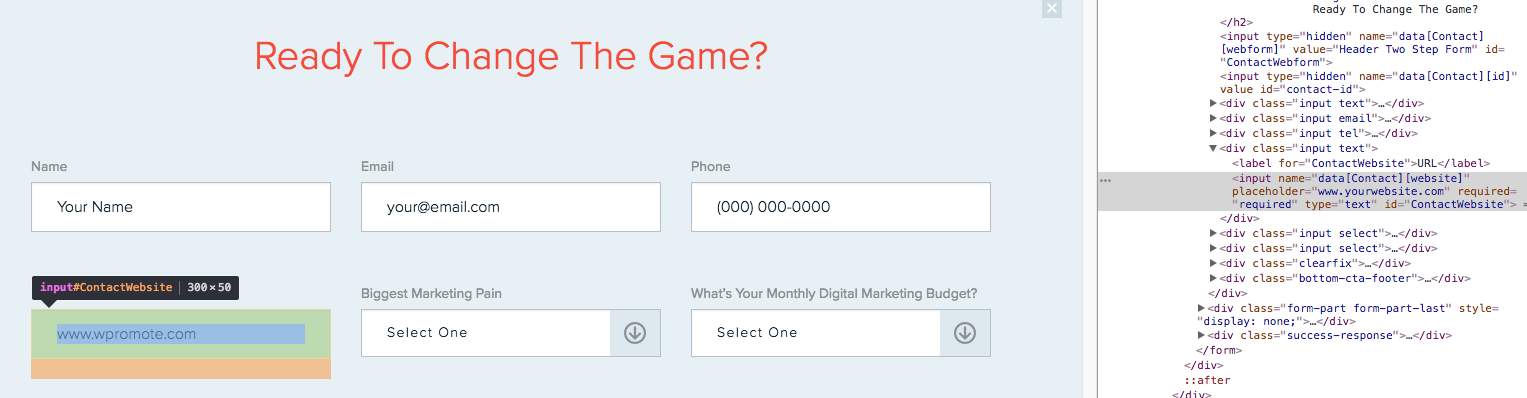
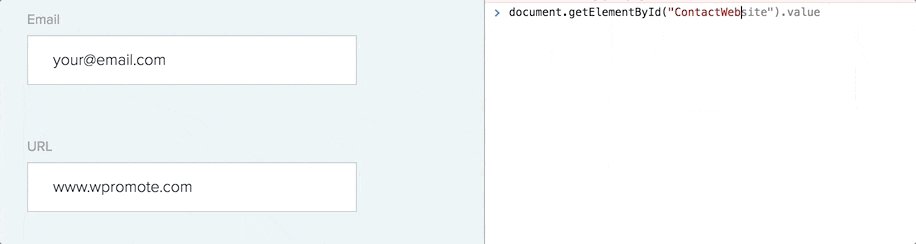
Let’s start with creating a script to find values in form fields via Javascript. If you’re using Google Chrome, there is an extremely useful function you can use to find a unique identifier of the form field you’re looking for. Just right click on the field you want to inspect and click “Inspect”.

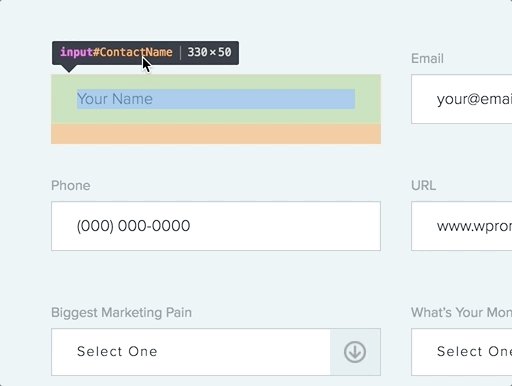
After clicking “Inspect”, you’ll see the source code for the field, in which you’ll need to find the ID name or some unique identifier of that form field. Note that Class is not ideal since Class typically reaches a lot of elements while ID typically addresses one.

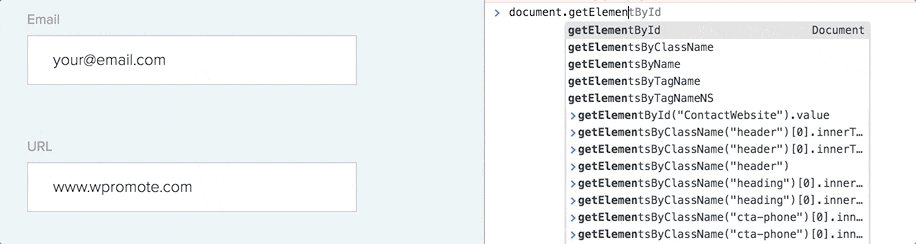
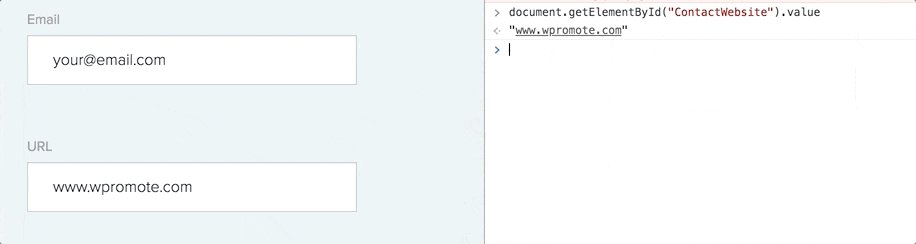
For our form, you’ll see that the ID for the Name field is “ContactWebsite”. In this example, we’ll need to write a script that finds this ID and returns the value. In the developer console, type in your script to find the form field and test if your script returns the value that is currently in the field.

Storing The Values In Google Tag Manager
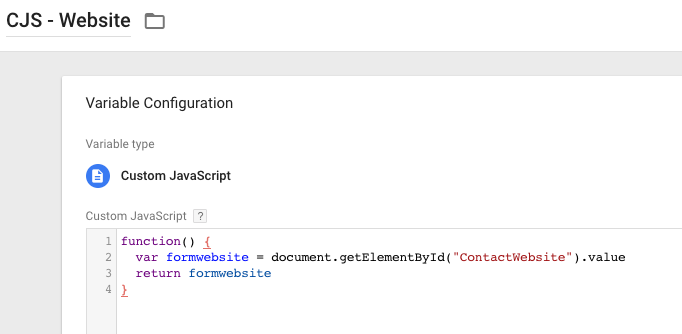
Next, copy the script and create a new User-Defined Variable in GTM. Make sure the variable type is Custom Javascript. In the Custom Javascript, declare a variable and assign the value from the form field in the previous step. Next, make sure to return the declared variable or else GTM won’t let you create the Custom Javascript.

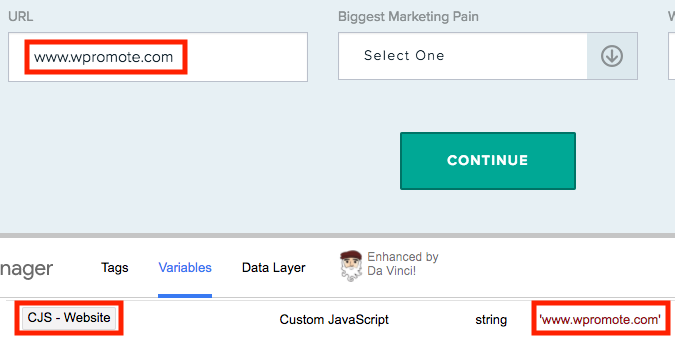
Next, we’ll debug the new User-Defined Variable to make sure it’s working. Enter Preview mode and refresh the page with the form. Once there, enter some text in the field you want to extract data from and then trigger a GTM click. After, check the variables associated with that click and you should see the value from the form field stored as a Custom Javascript Variable in GTM debug.

Next, repeat the above steps until you have all of the values from the necessary form fields created as User-Defined Variables.

Creating A Tag And Trigger In Google Tag Manager
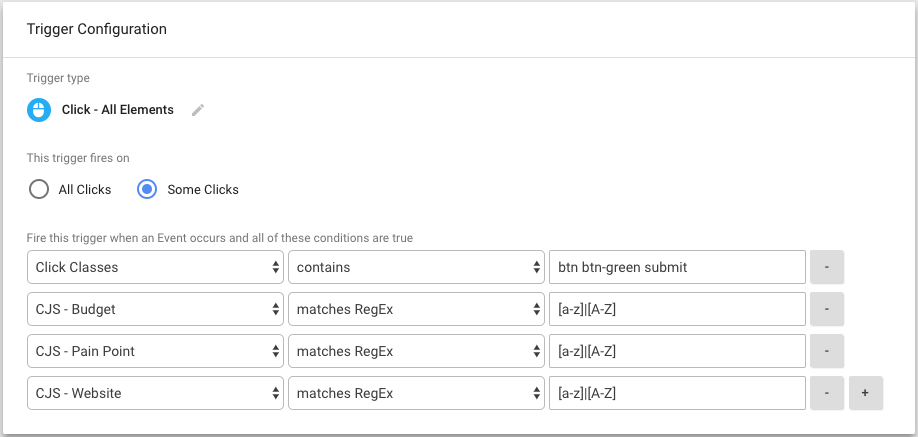
Next, we want to create a trigger based on the User-Defined Variables we created. In this example, we want to make sure the user fills out every field we want to get data for and then clicks on the “Continue” button. Again, inspect the button and find any unique identifiers. You may run into buttons that don’t have unique identifiers so we’ve created triggers based on “Click Text” and “Click Class”. Although “Click Text” or “Click Class” are viable options, they tend to be used more than once on a page so I don’t recommend that option. In either case, we have multiple validation steps so we should be fine. Note that a trigger based on gtm.formsubmit is a viable option as well if possible, but I’ve seen instances where GTM is listening for a form submit but no form submit event is heard.
In GTM, go to the Triggers tab and click “New” to create a new trigger. Since this is will be a click-based trigger, click on “All Elements” when choosing the trigger type. Then click on “Some Clicks” and start creating conditions for the form-based tag to fire. In our example, we’ll make our tag fire when the user clicks on the “Continue” button and all of the fields have some value inputted into them. I recommend using RegEx to validate there is text or numeric values in the field.

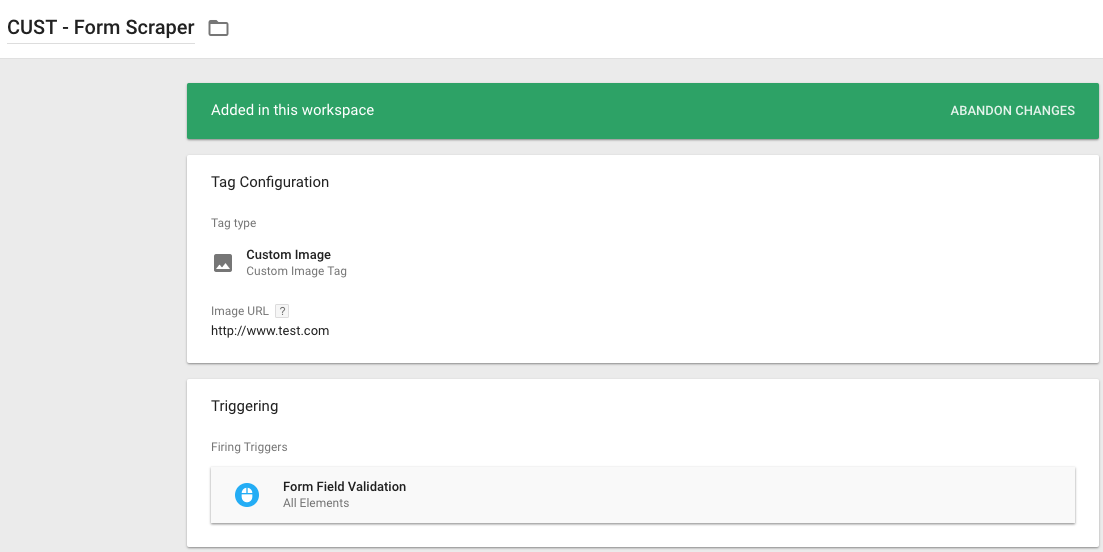
Next, we’ll need to create a tag that fires at the form submit, grabs all of the custom variables, and places them into a spreadsheet. Go to the “Tags” tab, click “New”, click “Tag Configuration, and click “Custom Image” under “Custom”. Then add in the trigger you just created in the previous step and use “http://www.test.com” as the Image URL for now as a placeholder. Note, if you do not include a placeholder URL, you will not be able to save your tag within GTM.

Creating A Spreadsheet To Capture Values
Next, go to Google Sheets, create a new sheet, and type in “Timestamp” in cell A1.
Do not skip this step as the lead validator won’t work without this step.
Then, click on “Script Editor” located under “Tools” and replace all of the current code in the script editor with the code in this link. Enter a new project name as well by clicking “Untitled Project” in the top left. The name here doesn’t really matter so I normally just write “Lead Validator Script”.
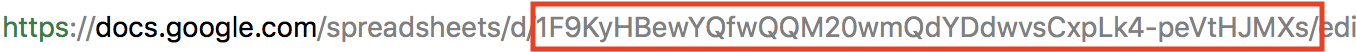
Next, go back to your Google Sheet, copy the Sheet Key, which is located in the URL, and replace the placeholder with it.

![]()
Next, we need to publish the script so click “Deploy as web app…” under “Publish”.

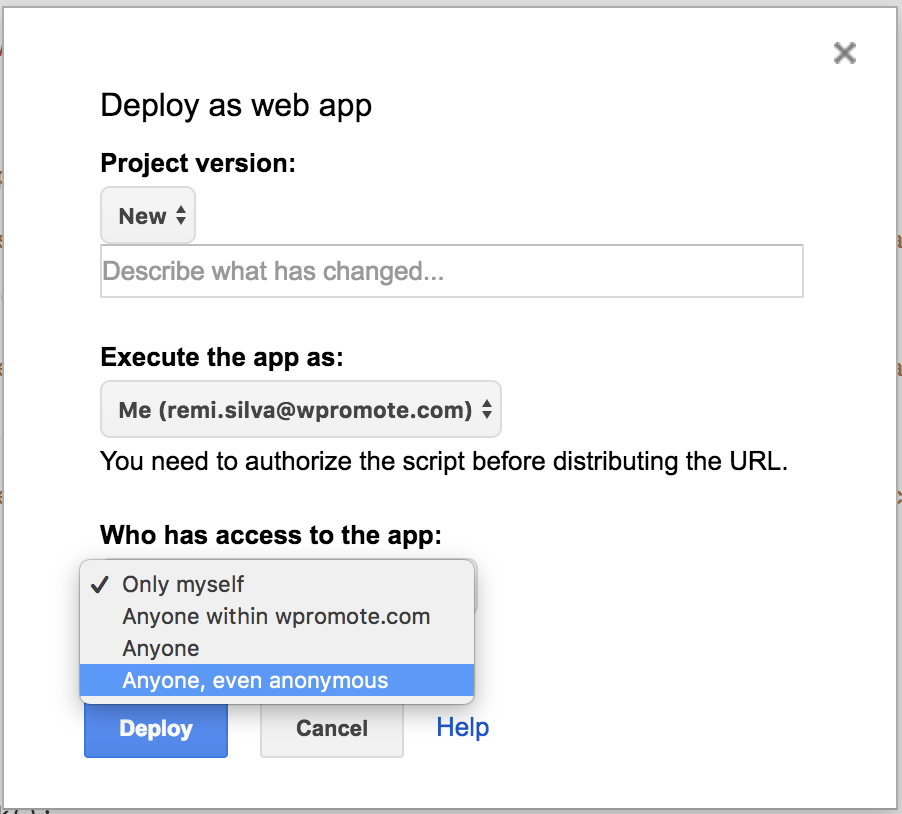
It’ll then ask you who has access to the script. Make sure to click “Anyone, even anonymous” has access to it. Don’t worry though, this script will be nearly impossible for anyone to find without having the URL.

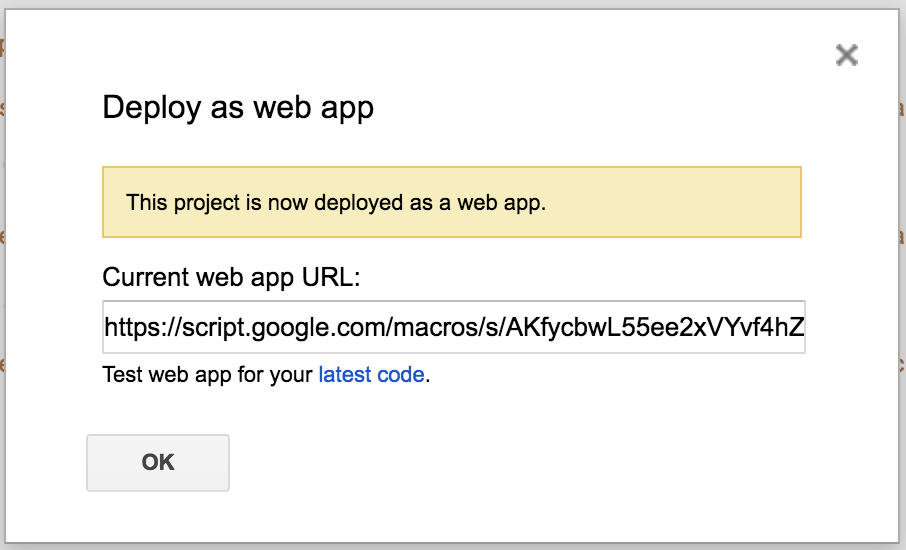
Hit “Deploy” and then you’ll be given a web app URL.

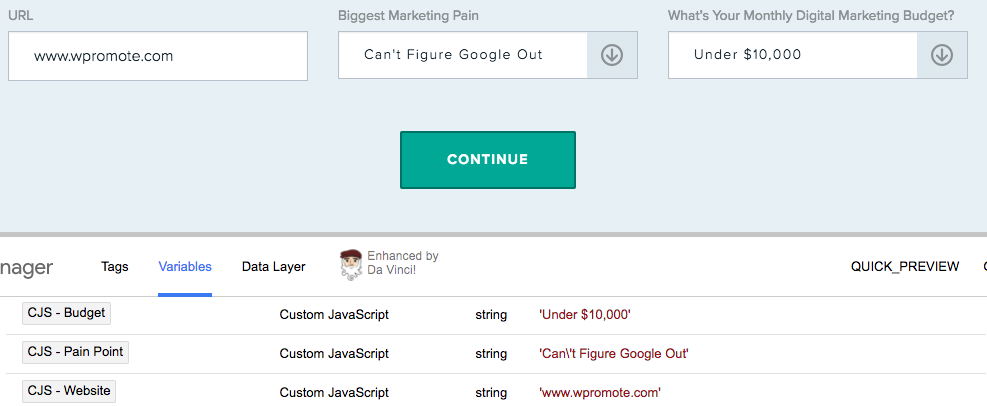
Copy the URL and paste it in a new tab and you should see a success message. Go back to your Google Sheet and you should have a timestamp in cell A2. If you don’t, you probably need to rename cell A1 to “Timestamp”. Note that the lead validator is case sensitive. Next, name all of the columns that you want to capture values for as they will be the key-value pair to capture the data via a query parameter. For example, if you want to capture the website name and pain point of a lead submission, put “Website” in cell B1 and “PainPoint” in cell C1 and so on. Just make sure to remember the text name you are putting in each column and that it is case sensitive.
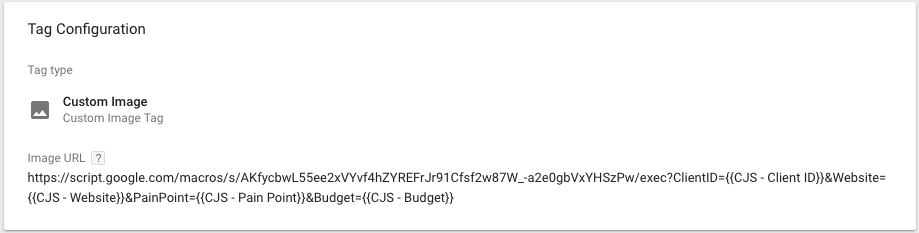
Next, grab the web app URL and go back to GTM and replace the placeholder URL in your custom tag. At the end of the url, add in a question mark, the name of the variable you want capture, an equal sign, and the GTM variable of the value you want to capture. To capture more variables in the sheet, just add an ampersand and repeat the steps above without the question mark.
Bonus: If you want to grab the Client ID of the form submission, create a custom javascript variable using this script:
function() {
var formcid = ga.getAll()[0].get('clientId');
return formcid
}

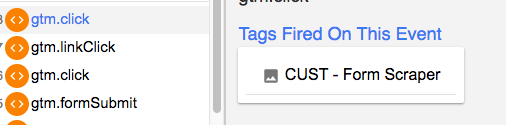
Next, while still in Preview mode in GTM, hit “Refresh” and go back to the form you are grabbing variables from and refresh the page so we can test your lead validator. Fill in all of fields of the form and click the submit button to trigger the custom tag. On the click, your custom tag should fire and send all of the variables to your Google Sheet.

![]()
Congratulations! You’ve just completed your first form validator.
Bonus
If you want to capture the GCLID of AdWords visitors and throw it into the spreadsheet, you’ll need to store the GCLID in a cookie to grab it later. In order to do this, create a custom HTML tag that fires on all pageviews and insert this script:
<script type="text/javascript">
function setCookie(name, value, days){
var date = new Date();
date.setTime(date.getTime() + (days*24*60*60*1000));
var expires = "; expires=" + date.toGMTString();
document.cookie = name + "=" + value + expires;
}
function getParam(p){
var match = RegExp('[?&]' + p + '=([^&]*)').exec(window.location.search);
return match && decodeURIComponent(match[1].replace(/+/g, ' '));
}
var gclid = getParam('gclid');
if(gclid){
var gclsrc = getParam('gclsrc');
if(!gclsrc || gclsrc.indexOf('aw') !== -1){
setCookie('gclid', gclid, 90);
}
}
</script>
Next, create a custom javascript variable and insert the following code to capture the GCLID value:
function () {
var gclid = document.cookie.split("gclid=")[1].split(";")[0]
return gclid
}
Finally, add GCLID as a column in your Google Sheet and pass the GCLID value into spreadsheet via the lead validator.
Now that we know how to create a lead validator, there are other interesting things we can do with this function. For instance, we can grab all of the necessary lead data we need and create a spreadsheet for offline uploads into AdWords or Facebook. In addition, if you’ve already used up all 20 of your custom dimension slots, you can use this process to grab additional custom dimension data with certain actions on your site.
A Quick Note On Data Privacy
As marketers, we must consider how our actions can impact the privacy of others. It is important to proceed with caution when scraping form fields and consider the ethics associated with the exposure of various data points. This is particularly important if you engage with users in regions that are subject to regulation, and we recommend working with your internal team to ensure compliance if you believe you may be interacting with Personally Identifiable Information (which, of course, should never be processed through Google Analytics or Google Tag Manager.) Check out this article to get a better understanding of user consent requirements associated with the EU’s General Data Protection Regulation
If you’re looking to implement a lead validator on your site, or want some custom GTM configuration for your website, let’s schedule a time to chat.







Responses