If you’ve already gone all in on holiday and are getting ready to put the bow (aka the finishing touches) on your different campaigns, there’s just one more thing to remember: all your campaigns go to your website. That’s right, no matter how amazing your creative or targeting may be, if your site isn’t optimized then what are you even doing?
Google updated their core ranking algorithm in a major way in 2021 by introducing a new major ranking factor: page experience, or “a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Brands that prioritize page experience see significant boosts in organic site traffic, leads, and revenue, so let’s take a look at what exactly it means and how you can make sure your site is built for both a great customer experience and a strong ranking on the SERP.
What is page experience?
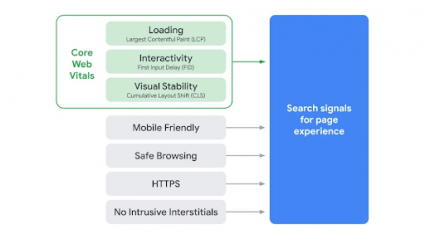
The page experience ranking factor evaluates websites and pages on a set of both new and existing metrics:
- Core Web Vitals
- Loading
- Interactivity
- Visual Stability
- Mobile Friendly
- Safe Browsing
- HTTPS
- No Intrusive Interstitials

- Signals included in page experience ranking factor
In the following sections, we’ll review each of these signals. But first, we should answer an important question: why should we care?
Why is page experience important?
Google has stated that “in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.” Obviously, the impact on your rankings is reason enough to pay attention to page experience, but it also should matter to your business because of its outsized impact on the customer experience.
If your business is looking to grow your digital presence, improving your page experience means you’ll be playing both offense and defense when it comes to your SEO strategy. You’ll be capturing visibility from your competitors whose content is strong but page experience is weak, and you’ll be preventing competitors from doing the same to you for the keywords you’re already ranking for.
Depending on the keywords you’re targeting, you could dramatically increase your organic visibility by ensuring that you have not only the best content, but the best page experience as well.
Page experience is also a ranking factor for the Top Stories carousel in mobile search, so your business could gain even more traffic by being featured on Top Stories.
Even if we take off our SEO hats for a second, investing in a better page experience will pay dividends across your entire marketing strategy. Better page experience means stronger landing pages for your paid media campaigns (and thus, lower CPCs and higher ad positions), higher conversion rates across all acquisition channels, and a better customer experience for your web users.
Now that you’re familiar with what page experience is and why it matters, let’s break down all of the different signals.
What are the page experience signals?
Core Web Vitals
Core Web Vitals are a set of metrics that Google unveiled in May 2020. They’re used to help determine if pages are delivering a great user experience.
In some ways, Core Web Vitals is an evolution of the algorithm update Google made in 2018 (known as the Speed Update) that penalized the slowest mobile and desktop pages if their relevance to the search query wasn’t significantly better than the competition.
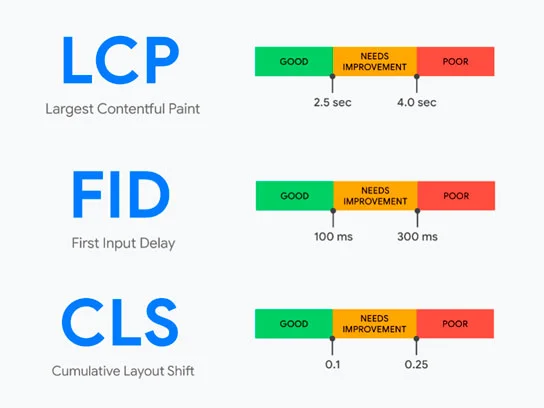
There are three metrics that make up Core Web Vitals:
⏱ Loading, measured by Largest Contentful Paint (LCP): This measures perceived load speed and marks the point in the page load timeline when the page’s main content has likely loaded. Pages should target an LCP of under 2.5 seconds.
👆Interactivity, measured by First Input Delay (FID): This measures responsiveness and quantifies the experience users feel when trying to first interact with the page. Pages should target an FID under 100ms.
🥶 Visual Stability, measured by Cumulative Layout Shift (CLS): This measures visual stability and quantifies the amount of unexpected layout shift of visible page content. Pages should target a CLS of under 0.1.

When it comes to optimizing for page speed and/or the new Core Web Vitals, prioritize changes with the highest potential load time improvement and lowest level of effort first.
Optimizing your images with a WordPress plugin might be quick, but if your images already have small file sizes, you won’t see much improvement. Conversely, render-blocking Javascript might be your biggest bottleneck, but if it’s going to take your dev team several months to work on that, you’re better off looking for more modest, quicker wins.
At a more technical level, your developers should first approach changes from a Critical Path Rendering perspective, and always prioritize the above-the-fold content. These kinds of fixes are most likely to have the biggest impact on your traditional page speed and Lighthouse scores, as well as Largest Contentful Paint & First Input Delay.
Cumulative Layout Shift isn’t actually a measurement of page load in the traditional sense, so you’ll need to look at your pages through an entirely different lens. The goal of CLS is to reduce the number of unexpected layout shifts that happen on a page; a significant number of shifts can lead your customers to click on the wrong things as the object moves once new page features are loaded in.
Here’s a general checklist to optimize your site for each Core Web Vital metric:
- Largest Contentful Paint
- Optimize your server
- Route users to a nearby CDN
- Cache assets
- Serve HTML pages cache-first
- Establish third-party connections early
- First Input Delay
- Reduce JavaScript execution time
- Defer unused JavaScript
- Minimize unused polyfills
- Cumulative Layout Shift
- Add dimensions to images
- Add dimensions to ads, embeds, and iframes
- Avoid or set placeholders for dynamically injected content
- Reduce FOIT/FOUT when loading Web Fonts. You can use “display: swap” when adding a font-family in your CSS
- Optimize actions waiting for a network response before updating DOM
Mobile Friendliness
Mobile-friendliness assesses whether or not a page provides users with a great experience when they access it on mobile devices. It became a larger ranking factor back in 2015, and Google is still in the process of switching over all websites to mobile-first indexing.
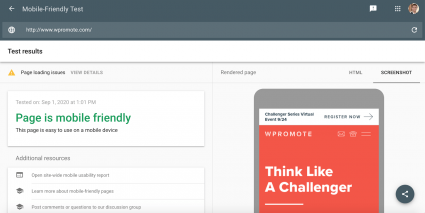
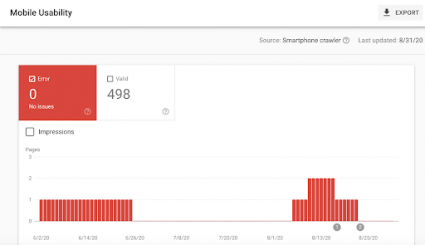
There are 2 primary ways of ensuring your website is mobile-friendly; Google’s Mobile Friendly Test, and Google Search Console’s Mobile Usability Report.
You can use the Mobile Friendly Test to evaluate a specific page; the test generates a pass/fail result, and if the page fails, you’ll get a list of mobile usability issues to look into. The main advantage of the Mobile Friendly Test is that you can get up-to-date results in real-time.

The Mobile Usability Report is similar to the Mobile Friendly Test, but analyzes your entire website. This report is great, but Google controls the rate at which it evaluates your website and finds new issues. There can sometimes be false positives listed in the report, so I recommend you review each page using the Mobile Friendly Test if you’re skeptical about what the report shows.

Safe-Browsing
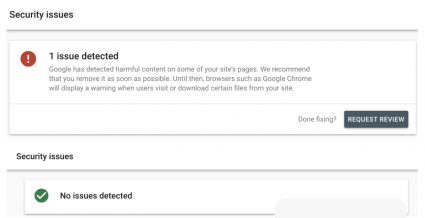
Safe-browsing is a Google initiative that notifies users and webmasters about security issues on websites. Security issues include malware, deceptive pages, harmful downloads and uncommon downloads.
If Google detects a security issue on your site, they will display a “This site may harm your computer” notification to anyone trying to access your website, making it very difficult for anyone to actually reach the site.
For webmasters, if your website is registered with Google Search Console (and it definitely should be, for a whole host of reasons), you will receive a notification and guidance in the Security Issues Report.
If you have any issues, it is imperative that you fix them as soon as possible; every day the issue is live, your customers will lose trust in your brand and your traffic will slow down to a trickle.

HTTPS
HTTPS stands for Hypertext Transfer Protocol Secure, and is protocol “that protects the integrity and confidentiality of data between the user’s computer and the site.” HTTPS became a small ranking factor back in 2014, but it may become more important to strong rankings now that it’s being folded into the page experience ranking factor.
You can quickly check if your website is using HTTPS by looking at any URL on the website and seeing if it begins with HTTP or HTTPS. If you’re still using HTTP, you’ll need to acquire an SSL certificate and install it on your web server.
To ensure your HTTPS configuration is set up properly, you can use this free tool from Qualys to analyze your website.

Intrusive Interstitials
In January 2017, Google rolled out an algorithm change that penalized websites that used intrusive interstitials when users tried to access the sites on mobile devices.
The goal was to prevent websites from ranking highly based solely on the quality of their content and/or the authority of their domain, and then immediately shoving pop-ups or other interstitials at users once they’ve clicked through to the site.
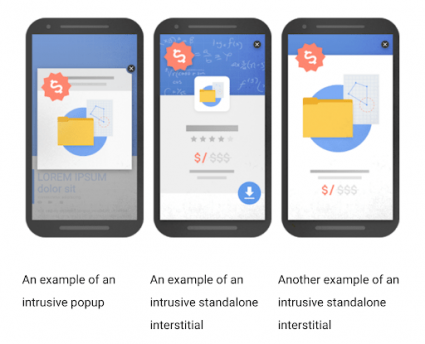
Per Google, here are examples of intrusive interstitials:
- “Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page.
- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.”

There are no tools or reports to check if your website is using interstitials, or if they qualify as intrusive. You can talk to your dev and marketing teams to see what they know, or use an Incognito window to access different pages on your website for the first time and see if an interstitial appears.
Generally, we recommend erring on the side of caution with intrusive interstitials; there are plenty of ways of drawing users into your marketing funnel without risking your search traffic.
Besides, interstitials are annoying! Don’t frustrate your potential customers as soon as they reach your website.
Now What?
Now that you know everything you need to know about Google’s page experience ranking factors, you should start looking into your own website’s page experience and putting together a plan of action.
What you need to do will depend on your unique situation; perhaps your site loads blazingly fast, but you haven’t adopted HTTPS yet, or there are issues with images loading on your homepage on mobile.
Many of these initiatives can take a significant amount of time and expertise to accomplish, so it’s in your best interest to get started as soon as possible. Good luck, and happy optimizing!







Responses